HoverTransitions allows you to create numerous transition animation effects for webpage elements. The effects are performed by breaking the element into smaller boxes and animating the appearance of each of them according to different patterns and effects. The effects occur when events are performed. All animations are highly customisable.
CLEditor : WYSIWYG HTML editor in jQuery
CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.
In addition to the standard text formatting features found in other WYSIWYG editors, CLEditor also contains rich drop downs for font name, size, style, text color and highlight color. CLEditor allows you to insert images, hyperlinks and horizontal rules.
CLEditor provides a rich plugin development environment, allowing you to customize its user interface and functionality to fit your needs.
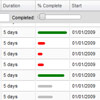
GridNic : lightning fast JavaScript grid/spreadsheet
SlickGrid is a JavaScript grid/spreadsheet component.It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!
Some highlights:
- Adaptive virtual scrolling (handle hundreds of thousands of rows with extreme responsiveness)
- Extremely fast rendering speed
- Supports jQuery UI Themes
- Background post-rendering for richer cells
- Configurable & customizable
- Full keyboard navigation
- Column resize/reorder/show/hide
- Column autosizing & force-fit
- Pluggable cell formatters & editors
- Support for editing and creating new rows.
- Grouping, filtering, custom aggregators, and more!
- Advanced detached & multi-field editors with undo/redo support.
- “GlobalEditorLock” to manage concurrent edits in cases where multiple Views on a page can edit the same data.
jQUIT Builder : Build custom jQuery UI themes based on Metro UI
jQuit Builder is now available in beta. jQuit Builder is a tool which allows you to create custom jQuery UI themes much like with the jQuery UI ThemeRoller. From experience I have found it difficult to make good looking themes with the ThemeRoller, which is why I have come up with this helpful alternative. The idea of a custom theme builder is great and my implementation is heavily inspired by the jQuery UI ThemeRoller.
jQuery UI ThemeRoller is great, but I find it lacks in certain areas. For example, it allows for too many irrelevant styling possibilities and often the end-result is dull. Lets be honest – only about 2-4 of the prefabricated themes look some what acceptable. The implementation I propose is inspired by Metro UI used by Microsoft in Windows Phone 7 and the upcoming Windows 8. In my opinion Metro UI is nice and clean.
NVD3 : Re-usable charts for d3.js
This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you. This is a very young collection of components, with the goal of keeping these components very customizeable, staying away from your standard cookie cutter solutions.
HTML5 Sortable : jQuery plugin to create sortable lists and grids
HTML5 Sortable is a jQuery plugin to create sortable lists and grids using native HTML5 drag and drop API.
- Less than 1KB (minified and gzipped).
- Built using native HTML5 drag and drop API.
- Supports both list and grid style layouts.
- Similar API and behaviour to jquery-ui sortable plugin.
- Works in IE 5.5+, Firefox 3.5+, Chrome 3+, Safari 3+, and Opera 12+.