Advanced Bootstrap Carousel Plugin could be your next one-stop-destination. If an advanced Bootstrap carousel with 138 pre-made layouts is available, then you need not to use any other framework. Have a look at our designs with advanced functionality that you would’ve never come across. It could prove to be a lifesaver for Bootstrap users. Advanced Bootstrap Carousel Plugin is a clean, innovative, modern, and elegant Bootstrap Slider Plugin, it helps you display your content in the most stylish way. Whether you are looking for a full-width, Cover Flow, Hero Scene, or even a post slider, the Advanced Bootstrap Plugin Would let you artistically tell your stories.
LegraJS : Javascript Lego brick Graphics Library
Legra (Lego brick Graphics) is a small (3.36KB gzipped) JavaScript library that lets you draw using LEGO® like brick shapes on an HTML <canvas> element. This library defines basic graphics primitives like lines, rectangles, polygons, ellipses, bézier curves, etc. All shapes are drawn either outlined or filled in.
Making Stagger Reveal Animations for Text with GSAP & Splitting.js
A short tutorial on how to recreate a letter stagger animation with GSAP and Splitting.js. It happens when you click on “About” (and then “Close”). This kind of show/hide animation on the typographic elements is being used in many designs lately. At Codrops we call it a “reveal” animation.
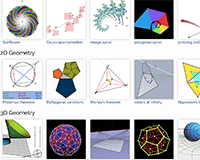
CindyJS : A Framework for Interactive Mathematical Content
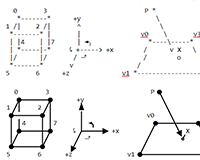
CindyJS is a framework to create interactive (mathematical) content for the web.It aims to be compatible with Cinderella, providing an interpreter for the scripting language CindyScript as well as a set of geometric operations which can be used to describe constructions. Together, these components make it very easy to visualize various concepts, from geometry in particular and mathematics in general, but also from various other fields.
CZM Social Chat Support – jQuery Plugin
Social chat support plugin that provides a quick and easy way to interact with your clients. This jQuery plugin will allow your customers to contact directly to your support team.
In addition to providing support with your website, you can support with Whatsapp, Messenger, Skype, Twitter, Telegram, Instagram and more accounts.