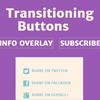
Transitioning Buttons is a collection of flat buttons that morph into components. The examples show different types of components, i.e. fullscreen overlay, modal window and many more. The buttons are easy to integrate, customize and are fully responsive. The collection comes with six color themes including a quick setup guide.
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
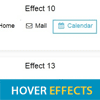
CSS3 Hovers Effects for Links & Buttons
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG and so on. Easily apply to your own elements, modify or just use for inspiration. Available Sass and LESS.
- 45 unique effects
- friendly mobile device
- CSS3 animations
- LESS/SCSS/SASS
- Lightweight and flexible
- Easy theme customization
Animated Sign Up Flow with CSS3 & jQuery
A pricing table that animates into a sign up form once the user selects a plan.
In most cases, you’ll redirect your users to a sign up page. However, if your checkout process is quite simple, an alternative approach would be to animate the pricing table, and show the checkout form right away, in the same page.