A sliding swipe menu that works with touchSwipe library.This plugin uses CSS3 transform property to move the navigation. That’s why it works smoothly.
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
Animated Page Transition with CSS3 & Ajax
An ajax powered page transition, with a slide-in content animation triggered by a side tabbed navigation.
We’ve been experimenting lately with a CSS powered animation that replaces the refresh of the web page while the content is updated using ajax. Today’s nugget is based on the same idea, but with a different execution: this time a simple hover effect turns into a loading bar, that finally expands with new content!
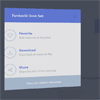
GGpopover.js : A jQuery Popover plugin
ggpopover.js – It’s a simple jQuery popover plugin extended from Twitter Bootstrap’s popover plugin that supports 4 positions, title background color, title font color, title border color, content background color, content text color, arrow color without using images.
- 4 Positions: top, right, bottom and left.
- Unlimited title background colors.
- Unlimited title font colors.
- Unlimited content background colors.
- Unlimited content text colors.
Playful Interaction for Draggable Elements
A little playful interaction idea where we add some bounciness to a draggable element and animate it depending on its position.We wanted to create a playful dragging interaction that will morph and animate an element depending on its position. If dropped before the bounds we will snap the element back with an elastic effect. We also add some bounciness to inner elements so that everything gets an even more organic feel.
2 Blocks Template with CSS3 & jQuery
A template split in 2 animated blocks of content, inspired by dropbox.com/guide.
On bigger devices, the content is split in two main containers. When the user surfs through the content using the navigation, new content overlaps the old one. On smaller devices, we have a simple gallery of projects, with a slide-in panel containing additional project information.