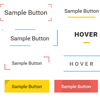
A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers
Best jQuery CSS2 / CSS3.0 Plugins & Tutorials with Demo
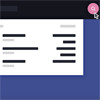
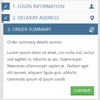
Replete Modal : Responsive jQuery Popup Modal
Replete Modal is a user-friendly, fully customizable, responsive jQuery popup modal to take any HTML content, including images, videos, SVG icons,forms and display it in a clean organised and responsive popup. It is easy, flexible, powerful to create professional looking popup modal. This plugin features plenty of layouts, CSS transitions, SVG Icons, and animations, 9 Position, 40+ animations, 5 Overlay, 10 Modal Layouts, 10 Modal Types, 35+ SVG Icons and much more.
Advanced Search Form with CSS & jQuery
A search form with advanced filtering options and quick link suggestions.Getting the search experience right is never an easy task. The starting point is always the search form, which, in most cases, consists only of an input field plus a submit button. The search results page can be tricky to design, in particular if you have different content categories.