Some creative and subtle hover effect inspiration using modern CSS techniques including 3D translate and pseudo elements.
Best jQuery Animation Plugins & Tutorials with Demo
funnyText.js : Create funny and crazy moving Texts with jQuery
Create funny and crazy moving texts in a simple way.The plugin to create funny texts effects for your texts. Ideal for titles, it is a great way to give your site a touch of life in a simple and smart way.Easy to apply to different texts in the same page and with different options such as color, size, speed…
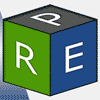
Trigons – Create and Animate Abstract SVG Images
Trigons is a flexible JS script which lets you create modern and stylish abstract SVG images with optional animations
Trigons script is coded as plugin for d3.js library (d3js.org) and it uses d3’s build-in method of Delaunay triangulation for creating colored and animated abstract images. No jQuery needed.
Features:
- The exclusive feature of Trigons images, that they can be animated with 30 built-in effects.
- Created Trigons SVG images can be responsive.
- Retina perfect
- Flexible and powerful settings
- Works in all modern browsers
- Any color, any size
- Clean bright or flat colors or gradients
- Build-in Color Palette Generator
- Convert to PNG
- Use it as “background-image”
- Dynamic add, update, animate and convert with 7 JavaScript methods
- Click, Hover and “Viewport” events
- Separate “In” and “Out” Animations
- “Force” Animation Methods
- Use it via JavaScript and/or via HTML5 data attributes