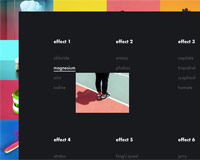
A collection of five demos and a tutorial on how to create animated custom cursor effects for interactive elements like navigations, galleries and carousels.In the following tutorial we’ll take a look at how to create a magnetic noisy circle cursor for navigation elements. We’ll be using Paper.js with Simplex Noise.
Best jQuery Animation Plugins & Tutorials with Demo
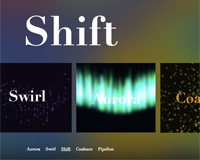
Animated Mesh Lines with Three.js
A set of five demos with animated WebGL lines created with the THREE.MeshLine library. Find out how to animate and build these lines to create your own animations.
These lines shaped as ribbons have a really interesting graphic style. They also have less vertices than a TubeGeometry usually used to create thick lines.
Interactive Animated Landscape with JavaScript
Today we are going to explore a playful animated landscape with a psychedelic look. The idea is to show how an experimentation on art and design with a generative process can lead to interesting interactive visuals which can be used in a variety of mediums like web, print, illustration, VJing, installations, games and many others. We made 3 variants of the landscape to show you how small changes in parameters can change a lot in visuals.
The demos are made with three.js and the animations and colors are controlled in a custom GLSL shader. For the letter animations we are using TweenMax.
Ambient Canvas Backgrounds with HTML5 Canvas API
Today we’ll be exploring some ambient webpage background animations. The idea here was to create a collection of animations that are interesting to look at without being (too) distractive, and could be easily applied to the background of a webpage. Each animation is created using vanilla (es6+) JavaScript with the Canvas API.
Image Reveal Hover Effects with CSS
Today we’d like to share a set of link hover effects with you. The main idea is to reveal a thumbnail image with a special effect when hovering a link.The inspiration for this idea comes from the effect seen on Fuge’s website where you can see a thumbnail showing when hovering the underlined links.