jQuery Plugin to create tabs.All you need to do is add few divs for your tabs, and script will generate Tabs for you.
Best jQuery Animation Plugins & Tutorials with Demo
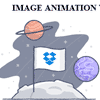
Animated SVG Globe with Markers and Logos
Spinning Earth Globe animations with markers and logos’ carousel for Desktop and Mobile. Perfect way to visualize location of event/office/store/city or to showcase partners/sponsors logos.
Features:
- Globe rotation made up with flat world maps animated in circle mask
- Smooth animation (done with Velocity.js)
- Animation speed and sequence controlled with Javascript (defined variables)
- Animation shows up when the Globe becomes visible in the browser
- Resolution independent SVG graphics (perfect for displays with higher pixel density, such as Retina)
- Easy to change width, colors or visibility of elements, animation parameters
esKju jQuery ScrollFlow Plugin
Enhance your website by fancy effects based on the user’s scroll index. Pop-in, pop-out, sliding, sticky notes and much more. The plugin supports mobile devices and eldered browsers. It was built using the jQuery library.
Features:
- Eased animations for incremental mouse scroll-wheels
- Adds fancy effects to your homepage
- Customizable trough settings and CSS
- Highly compatible
- Highly customizable
- Uses CSS3 transitions by default
CharCycle : jQuery Cycling Effect Text plugin
A jQuery plugin to create a cycling effect on selected text at some event.Attach the plugin to the element you want to trigger the cycling, specify the target text you want to produce the effect and include a conditional statement to ensure that cycling isn’t re-triggered while the effect is in progress.
Inspiration for Text Input Effects with CSS3
Some inspiration for effects on text inputs using CSS transitions, animations and pseudo-elements.
Form inputs offer a great opportunity to add some subtle and interesting effects to a web page. They are elements that your user will interact with at some point and making them fun to use can enhance the experience. We are used to the default form resembling its paper counterpart but in the digital world we can be more creative. Today we want to share some experimental styles and effects for text inputs with you.