AZSlider is a quality-designed content and image slider harnessing the power of HTML5 and the control of CSS3. AZSlider contains everything you need to build a modern, eye catching slider for your website. It’s fully responsive and multi-device friendly with touch swipe navigation in iOS and Android. AZSlider has a powerful editor relies on PHP help you create and manage slider with no code at all.
Best jQuery Animation Plugins & Tutorials with Demo
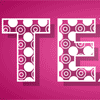
Animated Text Fills with CSS3 & SVG
A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.
In this article I’m going to share my experiments and five ways to create patterned filled text. In three out of these five cases we will retain the ability to select the text. Of course we’d like to have that for every case but with some workarounds we can solve this problem, too.
jQuery Splash Screen Pro
- Full-screen video and image backgrounds
- Google Fonts support
- Multiple screens support
- YouTube & HTML5 videos
- Launch a preview from the editor
Splash Screen Pro uses a 12-column grid system, similar to Bootstrap’s grid system.Everything in the editor is drag and drop. You can create columns and rows and reposition them however you like.
CSS3 Subtle Click Feedback Effects
Today we’d like to explore some of these click/touch effects, using different animations. While there are many kinds of animations that can be done to provide feedback, we’re particularly interested in the subtle “tap-like” effects.
A set of subtle effects for click or touch interactions inspired by the visualization of screen taps in mobile app showcases. The effects are done with CSS animations mostly on pseudo-elements.