Today we’ll show you how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guide”). The menu is made of a little menu icon, a label and a list of menu items that appears when the label or menu icon is clicked. Once it’s clicked the menu icon slides to the right and the label moves up while the list items fade in sequentially. We’ll add some more style and effects to it in order to make it a bit more interesting.
Best jQuery Core Java Script Plugins & Tutorials with Demo
Zebra : HTML5 Canvas Rich UI JavaScript Library
Zebra is a javaScript library that follows easy OOP concept, provides HTML5 Canvas based Rich UI and includes Java to JavaScript converter tool .The approach sits on top of HTML5 Canvas element what makes possible to render any imaginable UI. Zebra development is much closer to software engineering where you write well structured, supportable, extendable code basing on easy Zebra OOP concept. You keep distance from the mess of HTML, JavaScript code, CSS and DOM manipulation. Zebra is pure WEB based alternative to Flash or Applet technologies that doesn’t require a plugging on a client side to be installed. In the same time Zebra utilizes power, simplicity and beauty of JavaScript coding.
Features:
- Over 30 UI components
- Customizable look and feel (theme support)
- Flexible layouts
- Declarative JSON-based UI
- Easily extendable
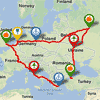
Google Maps Events
“Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, as modal window or in a simple div in any area of your pages! You can add the location coordinates in XML file or get the coordinates by address (geocoding)! The script coming with 24 demos and a useful tool for find the coordinates by address!
Features:
- Edit a XML file for set your information and map settings
- You can using coordinates or address for set the markers on map
- Show the location’s info in accordion, tabs, modal window or simple div
- Show polylines, directions or just the markers on map
- Styling polylines and directions lines (color, opacity, symbols like arrows etc)
- You can use different markers (icons and dimensions) for each location in the same map
- Editable tooltip when you put the mouse over a marker
- Nice scrollbars for tabs and text (when are bigger than div’s height)
- Complete documentation with step by step instructions
- You can change the style very easy with simple CSS
Countable.js : live word-counting in JavaScript
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable does not rely on any libraries and is very small in size.
Countable takes the value from an HTML element and counts paragraphs, words and characters (without and with spaces). Those numbers are then returned in an object, accessible by a single parameter in the callback function.