Currency.js is a lightweight ~1kb javascript library for working with currency values. It was built to work around floating point issues in javascript.
Best jQuery Core Java Script Plugins & Tutorials with Demo
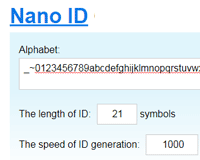
Nano ID : Unique string ID Generator for JavaScript
Nano ID is a tiny, secure, URL-friendly, unique string ID generator for JavaScript.It uses cryptographically strong random APIs and guarantees a proper distribution of symbols.It uses a larger alphabet than UUID (A-Za-z0-9_~) and has a similar number of unique IDs in just 21 symbols instead of 36.
Password Strength Visualization with JavaScript
Today we’d like to share a little reimplementation of an interesting effect with you. The idea came from this Reddit entry which describes a method of showing an image less pixelated the stronger the password entered is. You can see the idea in action on the signup page of Colibro. We thought this was an awesome idea and wanted to experiment with it, and also with the reverse logic.
Creative Upload Interaction with JavaScript & Canvas
Well in this tutorial we will see how to implement a creative component to upload files, using as inspiration the previous animation by Jakub Antalík. The Idea is to bring better visual feedback around what happens with the file after is dropped.
We will be focusing only on implementing the drag and drop interactions and some animations, without actually implementing all the necessary logic to actually upload the files to the server and use the component in production.
WebGL Distortion Hover Effects
Today we’d like to share a little hover effect library with you. The effect goes as follows: when hovering an image, we’ll use a displacement image to transition to another image. Using different displacement images, we can create a variety of looks. The main idea behind this little library is to recreate an effect similar to what we have done previously, but with broader support, better performance and that is easier to customize.
Sticky Ultimate Video Player with JavaScript
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos. It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on mobile devices and desktop machines no matter which browser is used, this is made possible by incorporating multiple video engines in an really smart way inside the video player logic. Sticky Ultimate Video Player supports unlimited playlists and each playlist can have unlimited videos.
The playlists can be loaded from a simple HTML markup, XML file, mixed playlist (vimeo | youtube | HTML5 video / audio), video folder (mp4 files), audio folder (mp3 files), youtube playlist or vimeo playlist.
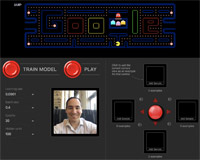
TensorFlow.js : Machine Learning in Javascript
TensorFlow.js is an open-source hardware-accelerated JavaScript library for training and deploying machine learning models.
Use flexible and intuitive APIs to build models from scratch using the low-level JavaScript linear algebra library or the high-level layers API.Use TensorFlow.js model converters to run pre-existing TensorFlow models right in the browser.Retrain pre-existing ML models using sensor data connected to the browser, or other client-side data.