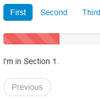
Wheelizate Tabs is an alternative way of tabbed navigation. It’s an animated tab components based on Bootstrap tab system.
Features:
- 4 wheelizated tabs in 4 possible position
- 6 color schemes with 6 themes (less files included)
- Responsive
- Bootstrap ready
- Works with any type of content
- 266 SVG icons
- It works on all major desktop and mobile browser