NAVX is ready to run on the most diverse devices, from mobile devices to tablets and desktops.A highly adaptable component.
Best jQuery Mega Menu Plugins & Tutorials with Demo
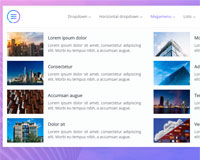
Web Slide – Bootstrap 4 Mega Menu Responsive
Build your mobile-first web projects with web slide navigation system that’s give you all type of ready made responsive menu items for your any type of websites. Made with pure css, html, jquery, so you can customize it as you want that suits your website layout.
Features:
- Ecommerce vertical tabbing mega menu
- Full & Fixed website menu
- Bootstrap 4 compatible
- Horizontal multi level dropdown menu
- Top fixed functionality
- Animation effects menus
- Off Canvas Menu
- RTL menu
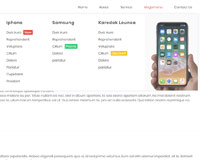
SmartMenu : Responsive jQuery Mega Menu
SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin. It allows you to use multiple menus with different submenus.
Features:
- Responsive design
- Supports multiple instances
- Horizontal (top, bottom) or Vertical (left, right) menu layouts
- Mega / Flyout submenus
- Pure CSS3 animations (fade, slide)
- 3 ways of dropdown (hover, click, toggle)
- 7 color skins which can be changed easily
- Custom mega dropdowns, forms, search bar, social icons or HTML
- 12 columns fluid grid
- You can add images, maps or videos
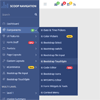
Dropdown Sidebar Menu Responsive Bootstrap Navigation
Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation view. It supports four levels sub menu with shrink, Overlay and push effect.
Multi purpose Responsive Scoop Navigation supports multi navigation style like: Expanded, Compact, Collapsed, offcanvas, fullPage Menu , Full MegaMenu, Half MegaMenu and Search bar on navigation. Three new navigation style introduce in this plugin like ex-popover, Sub-Expanded and fulldrop Menu
SolidMenu+ : jQuery Responsive Mega Menu
Create an Ultra Responsive yet Beautiful MegaMenu navbar for your next site. It uses CSS3 Animations and provides a modern style navigation look and feel in your website.
These sets of Responsive Mega Menu utilizes the Standard “navbar” framework from Bootstrap 3.0. It can work on Fixed and Responsive Layout.
- 100% Responsive, Works on All Devices
- One Code: Works in All Devices
- Beatiful Look and Feel
- Bootstrap Navbar Framework
- Bootstrap Drop Down Menu
- Bootstrap 12-Column Grid Based, Compatible with BootStrap 3.0+
- Line Icons Included, Vector Icons
- Custom Widgets, Carousels, Images, Google Map, Sliders
- Very light weight, No image needed
- Easy Integration for your Web Projects
- Varieties of Pure CSS3 Animations
Dynamic Drop Down Menu Using jQuery, Ajax, PHP And MySQL
In this tutorial we will show you how to create dynamic drop down menu using jQuery, Ajax, PHP and MySQL.You had seen dynamic drop down menu in many online shopping website where you just hover on menu and a big submenu with images will open that’s what we were going to create in this tutorial
- Accordion (46)
- Ajax (346)
- Animation (1,127)
- Articles (56)
- Bootstrap (259)
- Calendar (61)
- Carousel (105)
- Chart & Graph (126)
- Core Java Script (1,091)
- CSS2 / CSS3.0 (1,359)
- Drag & Drop (190)
- Events (78)
- Forms (564)
- Gallery (571)
- Games (47)
- HTML5 (486)
- Image Effects (211)
- jQuery Mobile (52)
- jQuery UI (77)
- jSON (188)
- Layout (45)
- Maps (105)
- Menus (546)
- Other API (270)
- Other Libraries (15)
- PHP (241)
- Plugins (3,921)
- Popup Window (372)
- Premium (791)
- Responsive (616)
- Slider (478)
- Snippets (162)
- SVG Tutorial (187)
- Tables (165)
- Tabs (103)
- Text Effect (204)
- Video & Audio (197)
- Web (826)
- Wordpress (59)
- XML (31)
- Zoom (101)