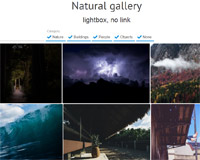
Natural-Gallery is a lazy load, infinite scroll and natural layout list gallery.
Best jQuery Filter Plugins & Tutorials with Demo
UniFilter : Multipurpose jQuery Plugin for Filtering, Sorting & Searching
UniFilter plugin was created to make filtering, searching and sorting in any list of items as simple as possible. UniFilter allows to use filters, range sliders, sort & search boxes together or you can use them separately. For instance, you may want to add a single search box for a small photo gallery or five filters for your online shop.
Finally UniFilter provides four pure CSS3 animation effects to show/hide items and is compatible with Masonry jQuery plugin
filterjitsu.js : jQuery plugin to Filter DOM Elements
Filterjitsu is a jQuery plugin to filter DOM elements based on search query params in the URL. It filters simply by data attributes, making few assumptions on the structure of your DOM.
There are many ways to filter data on the backend before serving it to the client. Filterjitsu is specifically meant to be used on cached HTML pages served from a CDN, relieving filtering from the backend and allowing for fast page loads.
Filterizr : jQuery Stunning Filterable Gallery
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.
Features:
- Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!)
- Performant — optimized for smooth experience on mobile devices
- Lightweight — around 8.5kb, jQuery is its only dependency
- Responsive — with your Media Queries (resize the window!)
- Open source