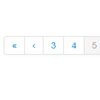
Bootstrap Pagy is a jQuery plugin that simplifies the use of the Bootstrap Pagination component.
Features:
- Custom previous and next button
- Custom first and last button
- Custom inner window size (default 2)
- Custom outer window size (default 0)
- Set current page and total pages programmatically
- Code under Apache License
- Only depends on jQuery (for Javascript) and Bootstrap (for Markup)