Stickybits is a lightweight alternative to position: sticky polyfills. It works perfectly for things like sticky headers.
Archive for 2018
ScrollDir : Leverage Vertical Scroll Direction with CSS
ScrollDir, short for Scroll Direction, is a 0 dependency, ~1kb micro Javascript plugin to easily leverage vertical scroll direction in CSS via a data attribute.
Features:
- showing or hiding sticky elements based on scroll direction
- only changing its direction attribute when scrolled a significant amount
- ignoring small scroll movements that cause unwanted jitters
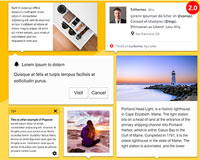
Popover Builder Responsive jQuery Plugin
Popover Builder Responsive jQuery Plugin is a premium multi-purpose popover builder Plugin for Bootstrap and none Bootstrap sites. You can show content from other pages of the site easily like text, images etc. 50+ popular popovers designs are the part of this item. You can create your own popover design with the help of these pre-made designs.
Features:
- 50+ Pre-Built Popovers Designs
- 45+ Animation Effects
- PowerFul Builder To Build And Edit
- Import Content From Other Pages Of Your Site
- Import Content Dynamically Of Multiple Elements From Other Pages And Show This Content On Different Elements
- You Can Easily Export Popover Settings From One Website And Import To Another Website
- Animation Duration And Delay Ability
Interactive Animated Landscape with JavaScript
Today we are going to explore a playful animated landscape with a psychedelic look. The idea is to show how an experimentation on art and design with a generative process can lead to interesting interactive visuals which can be used in a variety of mediums like web, print, illustration, VJing, installations, games and many others. We made 3 variants of the landscape to show you how small changes in parameters can change a lot in visuals.
The demos are made with three.js and the animations and colors are controlled in a custom GLSL shader. For the letter animations we are using TweenMax.
melonJS : A fresh & lightweight HTML5 Game Engine
melonJS is an open source HTML5 game engine that empowers developers and designers to focus on content.The framework provides a collection of composable entities and support for a number of third-party tools.
Features:
- A fresh & lightweight 2D sprite-based engine
- Standalone library (does not rely on anything else, except a HTML5 capable browser)
- Compatible with most major browsers (Chrome, Safari, Firefox, Opera, IE) and mobile devices
- Device motion & accelerometer support
- High DPI & auto scaling
- Multi-channel HTML5 audio support and Web Audio on supported devices
- Lightweight physics implementation to ensure low cpu requirements
- Polygon (SAT) based collision algorithm for accurate detection and response
- Fast Broad-phase collision detection using spatial partitioning
- 3rd party tools support for physic body definition (PhysicEditor, Physic Body Editor)
- Advanced math API for Vector and Matrix
- Tween Effects
- Transition effects